支付宝接口错误码




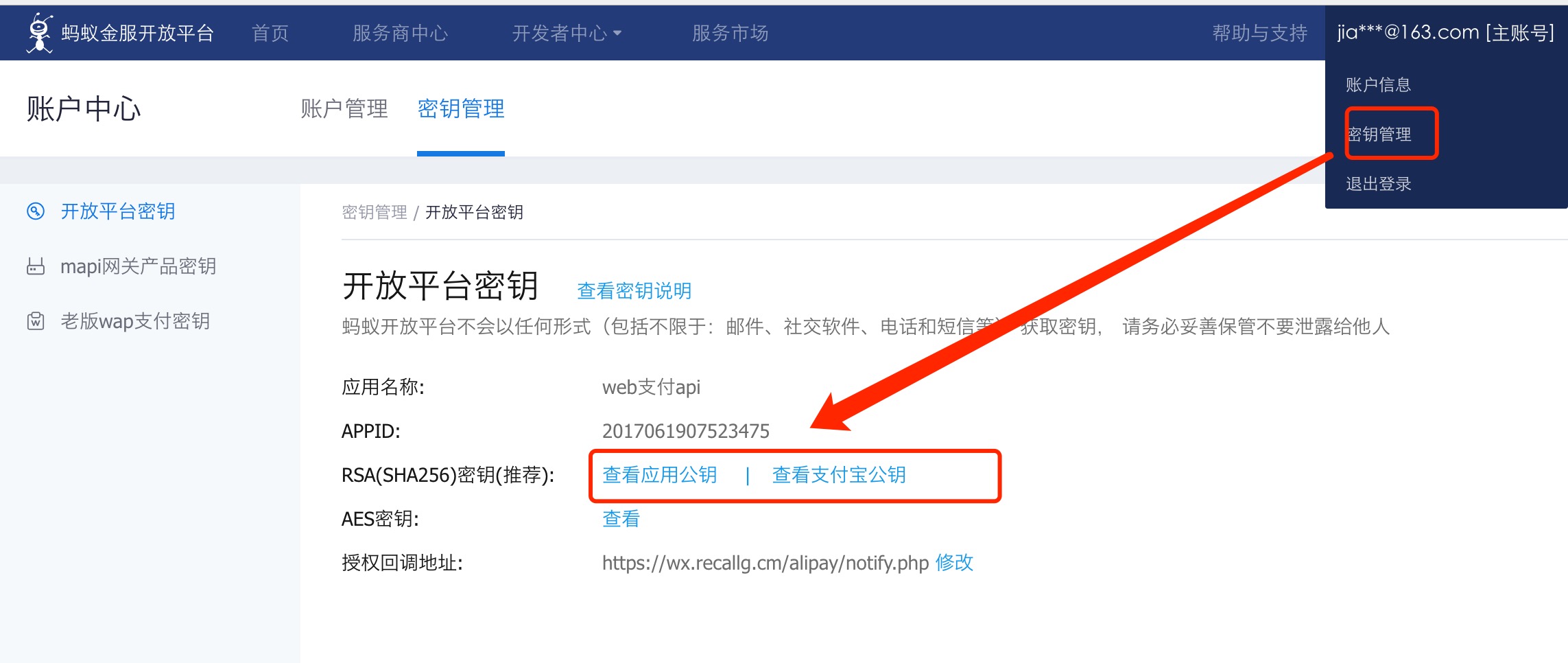
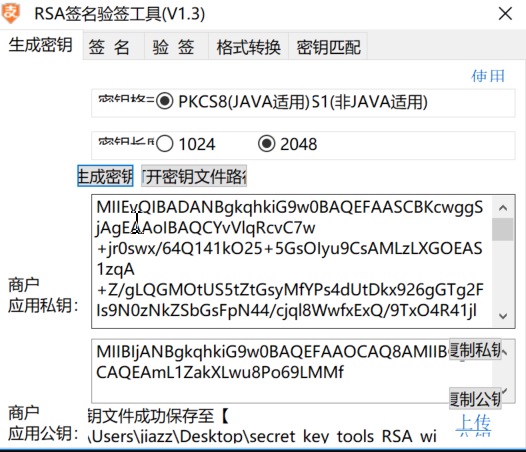
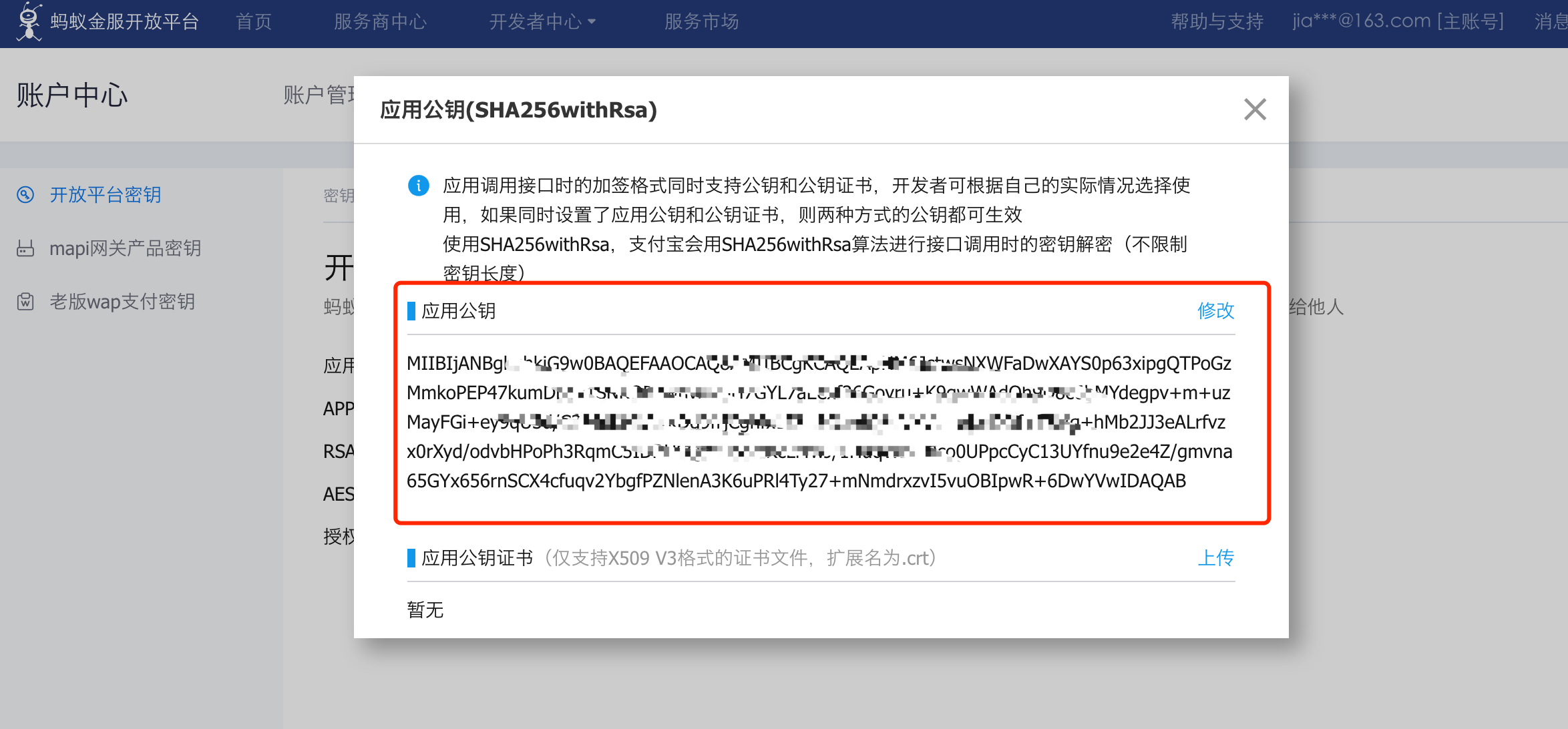
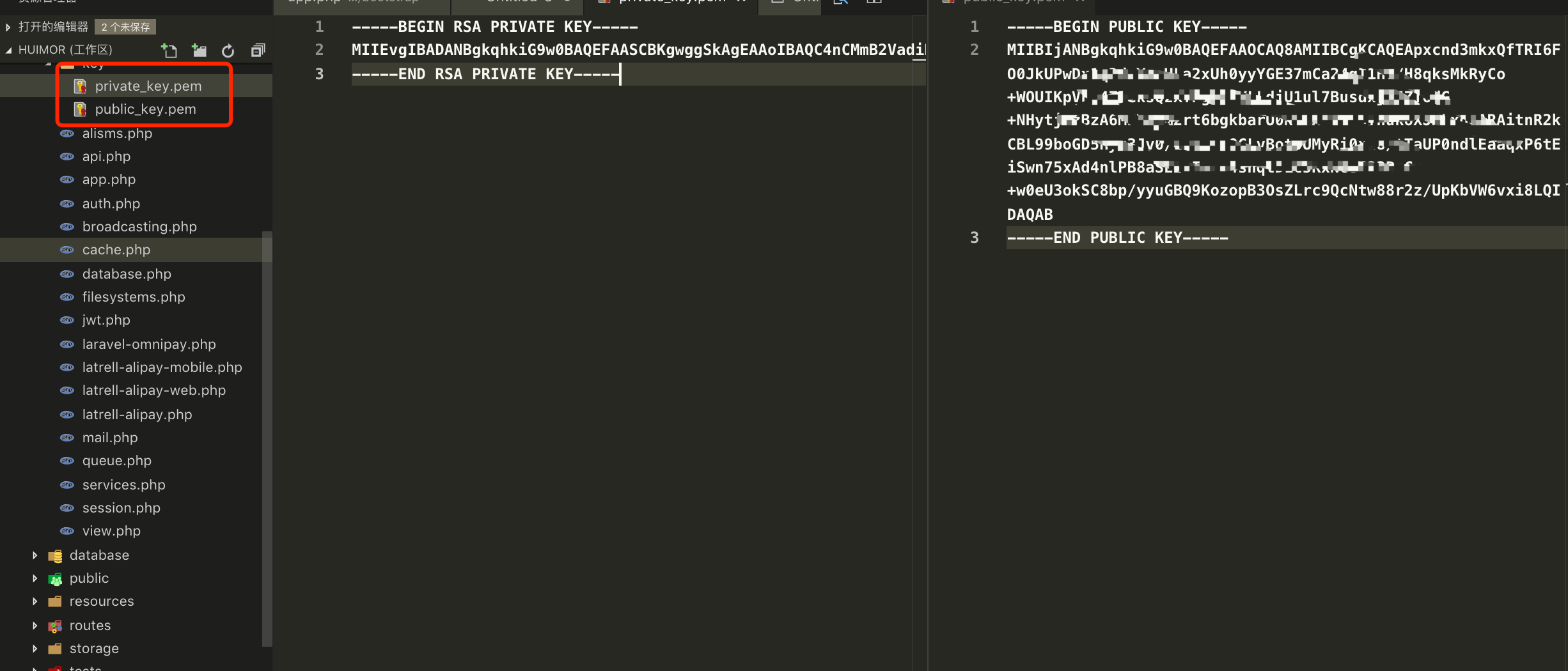
获取支付宝公钥及设置应用秘钥




获取合作伙伴id及秘钥(安全检验码key)

配置合作伙伴id及秘钥(安全检验码key)
// 配置文件路径:config/latrell-alipay.php
return [
//合作身份者id,以2088开头的16位纯数字。
'partner_id' => '20888xxxxxxxx', //
//卖家支付宝帐户。
'seller_id' => 'xxxxx@163.com' //
];
Alipay
安装支付宝SDK扩展包
composer require latrell/alipay dev-master
配置及使用
找到 config/app.php 配置文件中,key为 providers 的数组,在数组中添加服务提供者
// 支付宝支付
Latrell\Alipay\AlipayServiceProvider::class,
说明
在bootstrap/app.php里注册服务。
$app->register(
Latrell\Alipay\AlipayServiceProvider::class
);
代码例子
网页
// 创建支付单。
$alipay = app('alipay.web');
$alipay->setOutTradeNo('订单号');
$alipay->setTotalFee('订单价格(元)');
$alipay->setSubject('商品名称');
$alipay->setBody('商品描述');
$alipay->setQrPayMode('4'); //该设置为可选,添加该参数设置,支持二维码支付。
// 跳转到支付页面。
return redirect()->to($alipay->getPayLink());
手机端
// 创建支付单。
$alipay = app('alipay.mobile');
$alipay->setOutTradeNo('订单号');
$alipay->setTotalFee('商品价格(元)');
$alipay->setSubject('商品名称');
$alipay->setBody('商品描述');
// 返回签名后的支付参数给支付宝移动端的SDK。
return $alipay->getPayPara();
结果通知
网页
/**
* 异步通知
*/
public function webNotify(Request $request)
{
// 验证请求。
if (! app('alipay.web')->verify()) {
// // 日志
// Log::notice('Alipay notify post data verification fail.', [
// 'data' => $request->getContent()
// ]);
return 'fail';
}
// 判断通知类型。
switch ($request->trade_status) {
case 'TRADE_SUCCESS':
case 'TRADE_FINISHED':
// TODO: 支付成功,取得订单号进行其它相关操作。
// // 日志
// Log::debug('Alipay notify post data verification success.', [
// 'out_trade_no' => $request->out_trade_no,
// 'trade_no' => $request->trade_no
// ]);
break;
}
return 'success';
}
/**
* 同步通知
*/
public function webReturn(Request $request)
{
// 验证请求。
if (! app('alipay.web')->verify()) {
// // 日志
// Log::notice('Alipay return query data verification fail.', [
// 'data' => $request->getContent()
// ]);
return ['alipay.fail'];
}
// 判断通知类型。
switch ($request->trade_status) {
case 'TRADE_SUCCESS':
case 'TRADE_FINISHED':
// TODO: 支付成功,取得订单号进行其它相关操作。
// // 日志
// Log::debug('Alipay notify get data verification success.', [
// 'out_trade_no' => $request->out_trade_no,
// 'trade_no' => $request->trade_no
// ]);
break;
}
return ['alipay.success'];
}
手机端
/**
* 支付宝异步通知
*/
public function alipayNotify(Request $request)
{
// 验证请求。
if (! app('alipay.mobile')->verify()) {
// // 日志
// Log::notice('Alipay notify post data verification fail.', [
// 'data' => $request->getContent()
// ]);
return 'fail';
}
// 判断通知类型。
switch ($request->trade_status) {
case 'TRADE_SUCCESS':
case 'TRADE_FINISHED':
// TODO: 支付成功,取得订单号进行其它相关操作。
// // 日志
// Log::debug('Alipay notify get data verification success.', [
// 'out_trade_no' => $request->out_trade_no,
// 'trade_no' => $request->trade_no
// ]);
break;
}
return 'success';
}
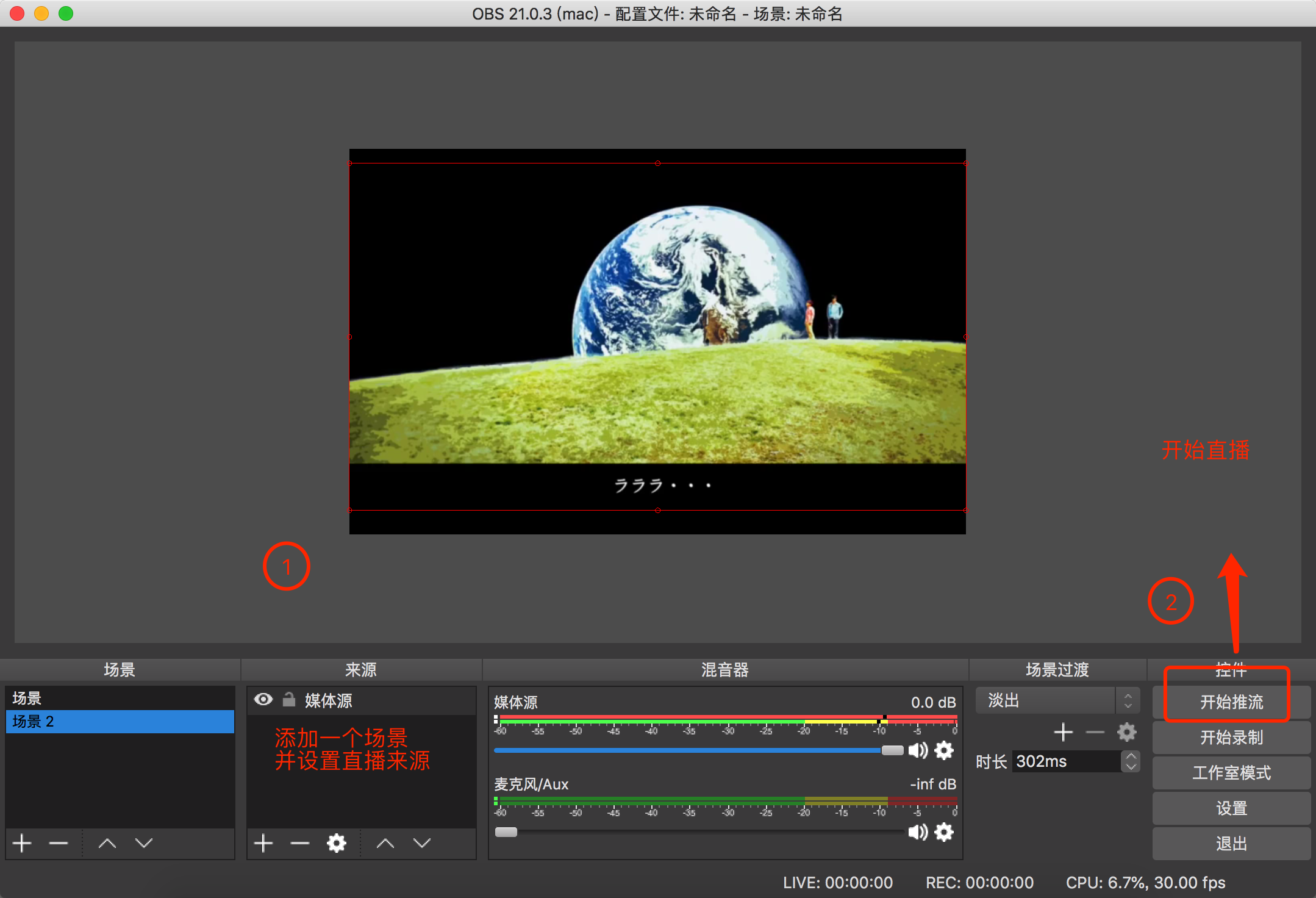
为了实现视频点播和直播,整了一天,看了好多资料,终于有了不小进展,在这里分享给大家。
什么是视频点播?可能你对这个名词不熟悉,但是爱奇艺,腾讯视频等这些视频播放软件想必你肯定知道。没错,视频点播就是在线观看某个视频。额,视频直播?这个就不解释了吧,美女直播,游戏直播等等,哈哈。
首先我们看如何实现视频点播,视频点播支持flv文件及H264编码视频,ACC编码音频的mp4文件:
第一步,创建单独的目录(因为软件较多,容易混乱),下载需要的软件:
我们需要下载nginx,pcre,zlib,openssl以及nginx-rtmp-module
mkdir ser_work
cd ser_work
wget http://nginx.org/download/nginx-1.10.3.tar.gz
wget http://zlib.net/zlib-1.2.11.tar.gz
wget https://ftp.pcre.org/pub/pcre/pcre-8.40.tar.gz
wget https://www.openssl.org/source/openssl-1.0.2k.tar.gz
wget https://github.com/arut/nginx-rtmp-module/archive/master.zip
第二步解压前四个文件
tar -zxvf 文件名
第三步 编译安装nginx:
./configure --prefix=/usr/local/nginx --with-debug --with-pcre=../pcre-8.40 --with-zlib=../zlib-1.2.11 --with-openssl=../openssl-1.0.2k --add-module=../nginx-rtmp-module-master
make
sudo make install
第四步,进入 /usr/local/nginx/conf,配置nginx.conf文件,在文件末尾添加如下内容:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
chunk_size 4096;
application hls {
live on;
hls on;
hls_path /usr/local/nginx/html/hls;
hls_fragment 3s;
hls_playlist_length 6s;
}
#application rtmplive {
# live on;
# max_connections 1024;
# record off;
#}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
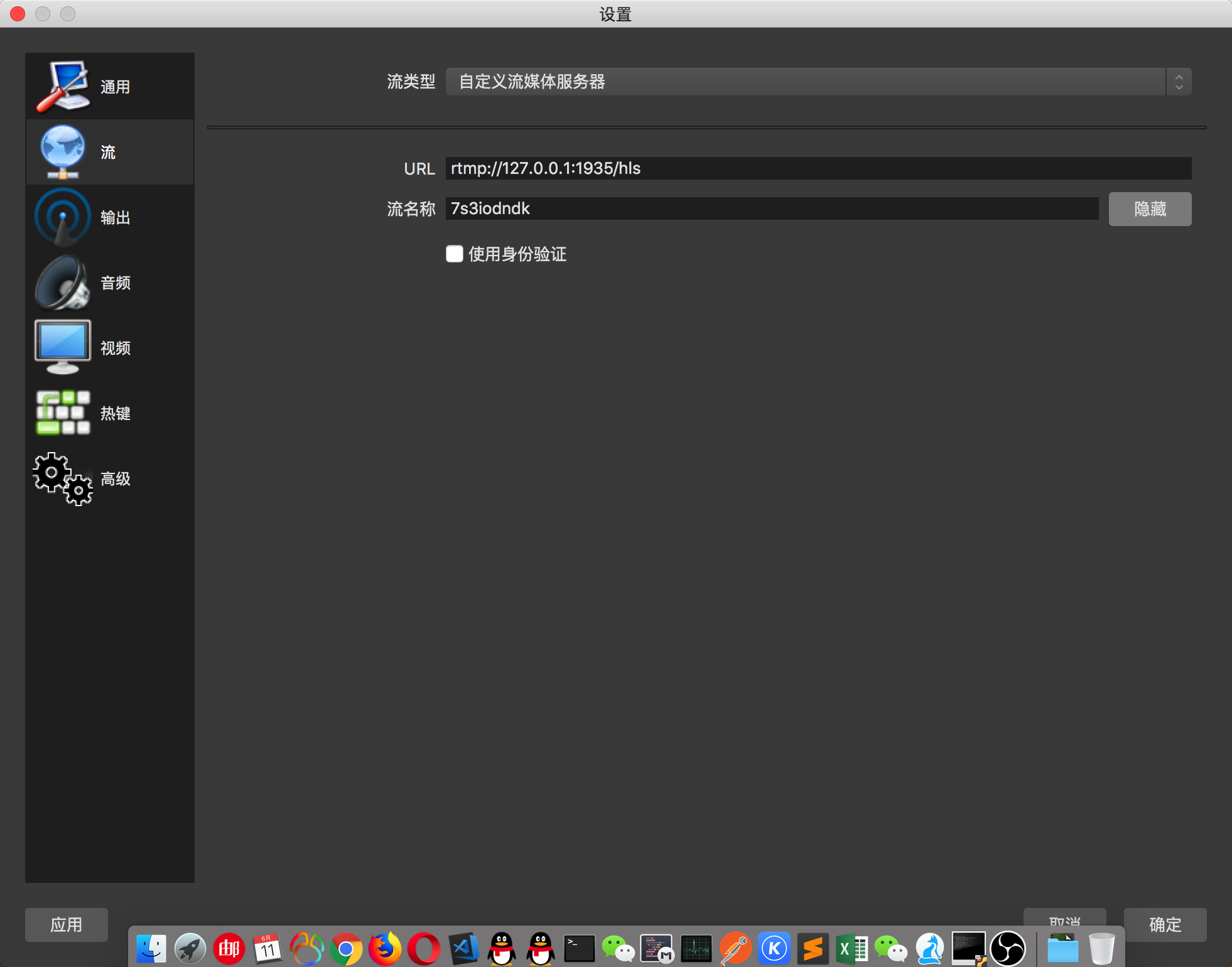
# 网页直播地址设置
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root html;
add_header Cache-Control no-cache;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}


简单分享Ubuntu 16.04下安装MySQL的过程。
首先执行下面三条命令:
sudo apt-get install mysql-server
sudo apt install mysql-client
sudo apt install libmysqlclient-dev
安装成功后可以通过下面的命令测试是否安装成功:
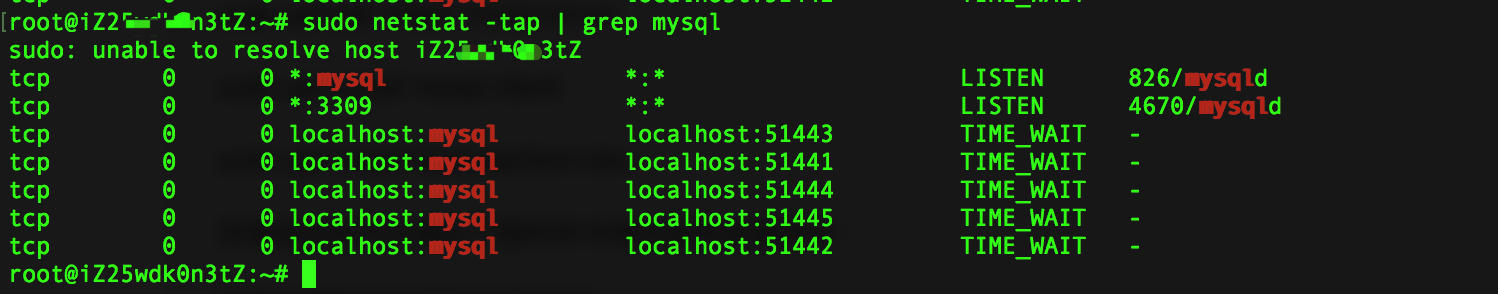
sudo netstat -tap | grep mysql
出现如下信息证明安装成功:

可以通过如下命令进入MySQL服务:
mysql -uroot -p你的密码
现在设置mysql允许远程访问,首先编辑文件/etc/mysql/mysql.conf.d/mysqld.cnf:
sudo vi /etc/mysql/mysql.conf.d/mysqld.cnf
注释掉bind-address = 127.0.0.1:

保存退出,然后进入mysql服务,执行授权命令:
grant all on *.* to root@'%' identified by '你的密码' with grant option;
flush privileges;
然后执行quit命令退出mysql服务,执行如下命令重启mysql:
service mysql restart
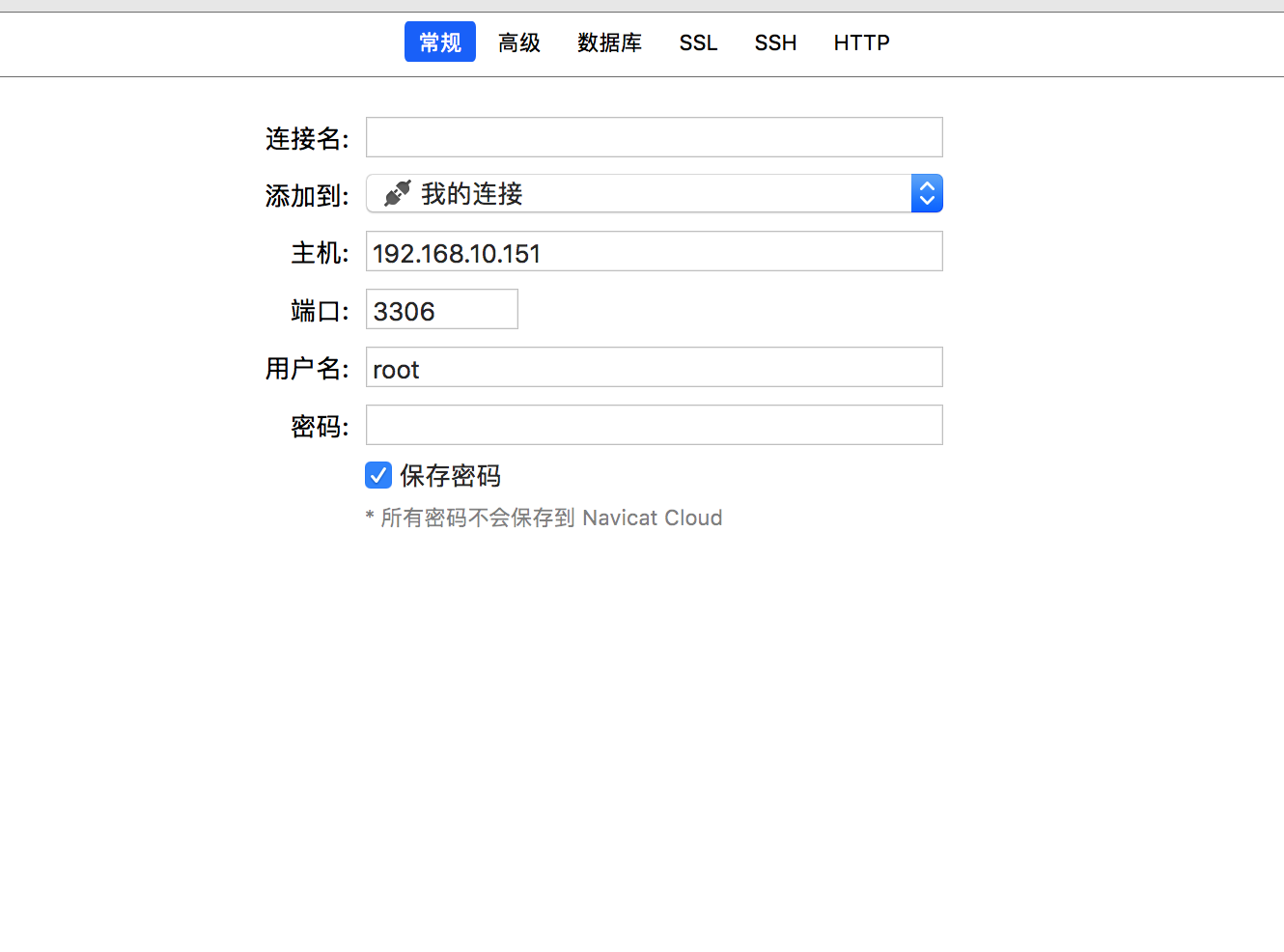
现在在Mac Os下可以使用navicat远程连接Ubuntu下的MySQL服务: