好看的壁纸
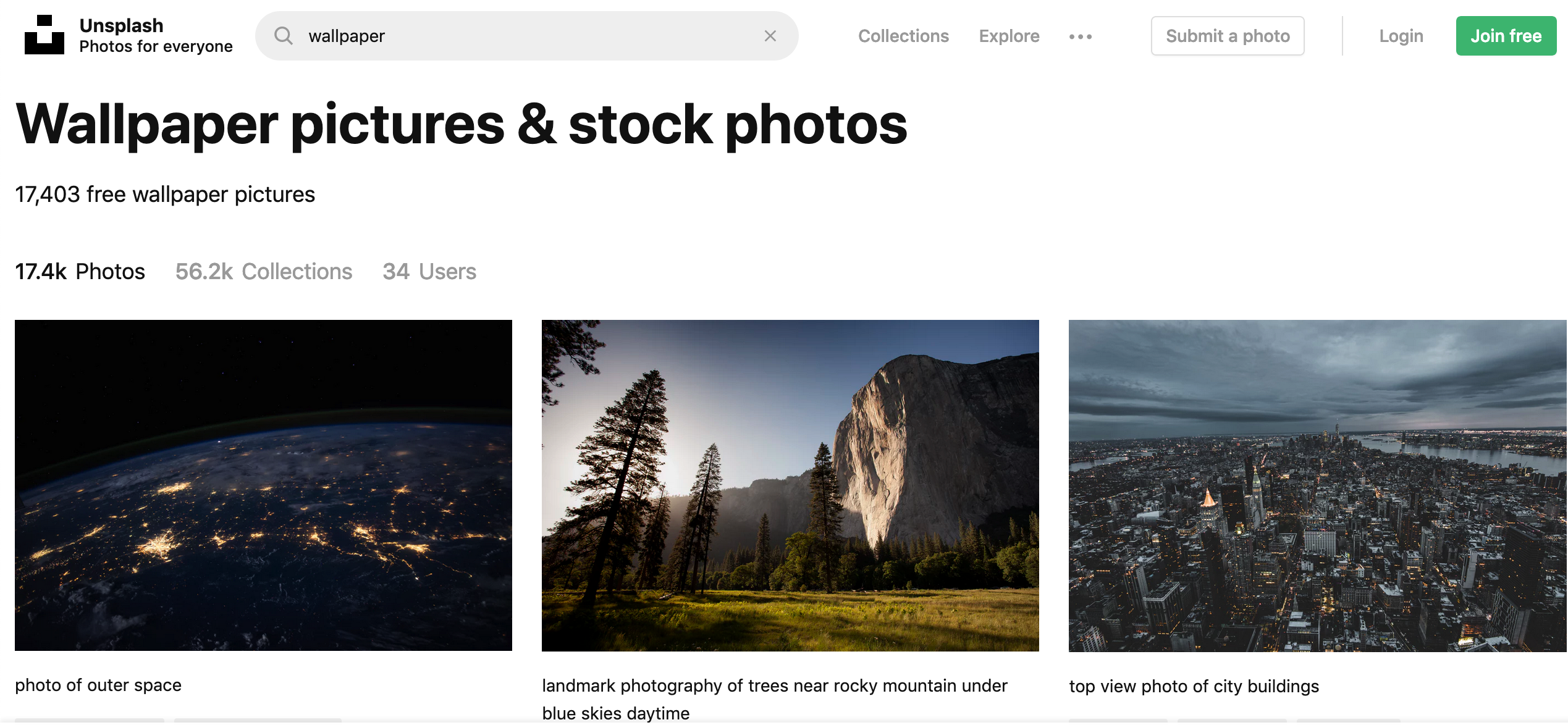
好看的壁纸也会让你在工作中心情舒畅,一个值的推荐的壁纸网站
https://unsplash.com/search/photos/wallpaper

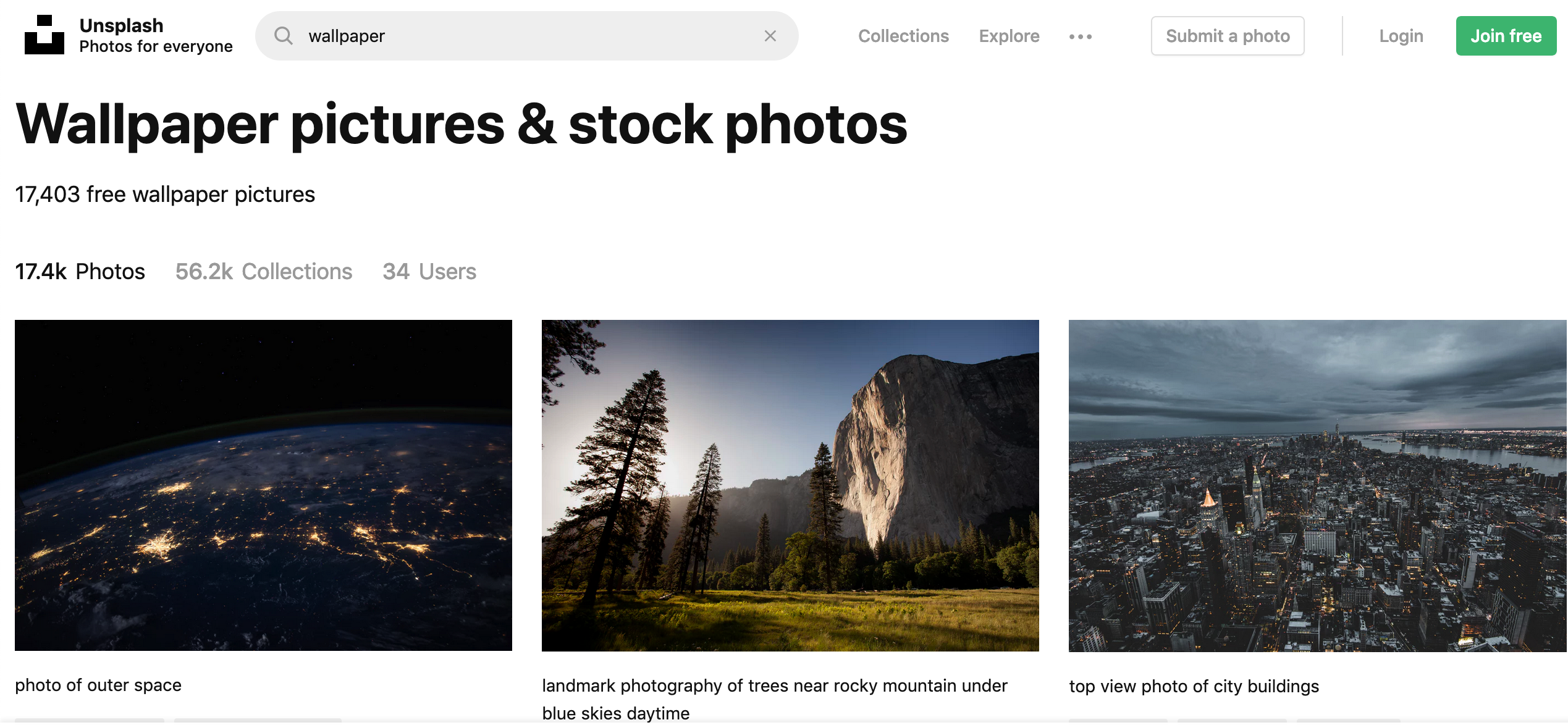
好看的壁纸也会让你在工作中心情舒畅,一个值的推荐的壁纸网站
https://unsplash.com/search/photos/wallpaper

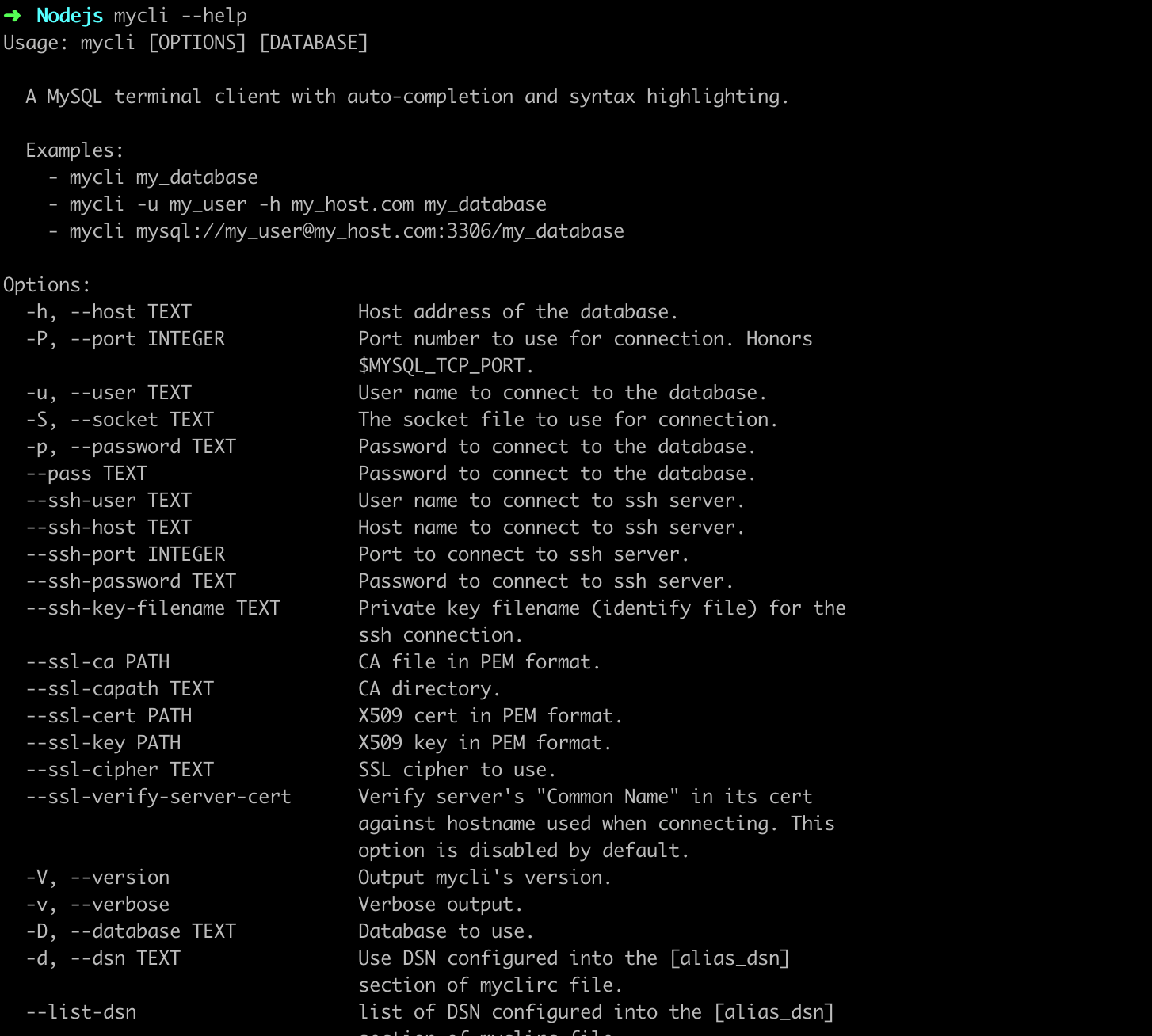
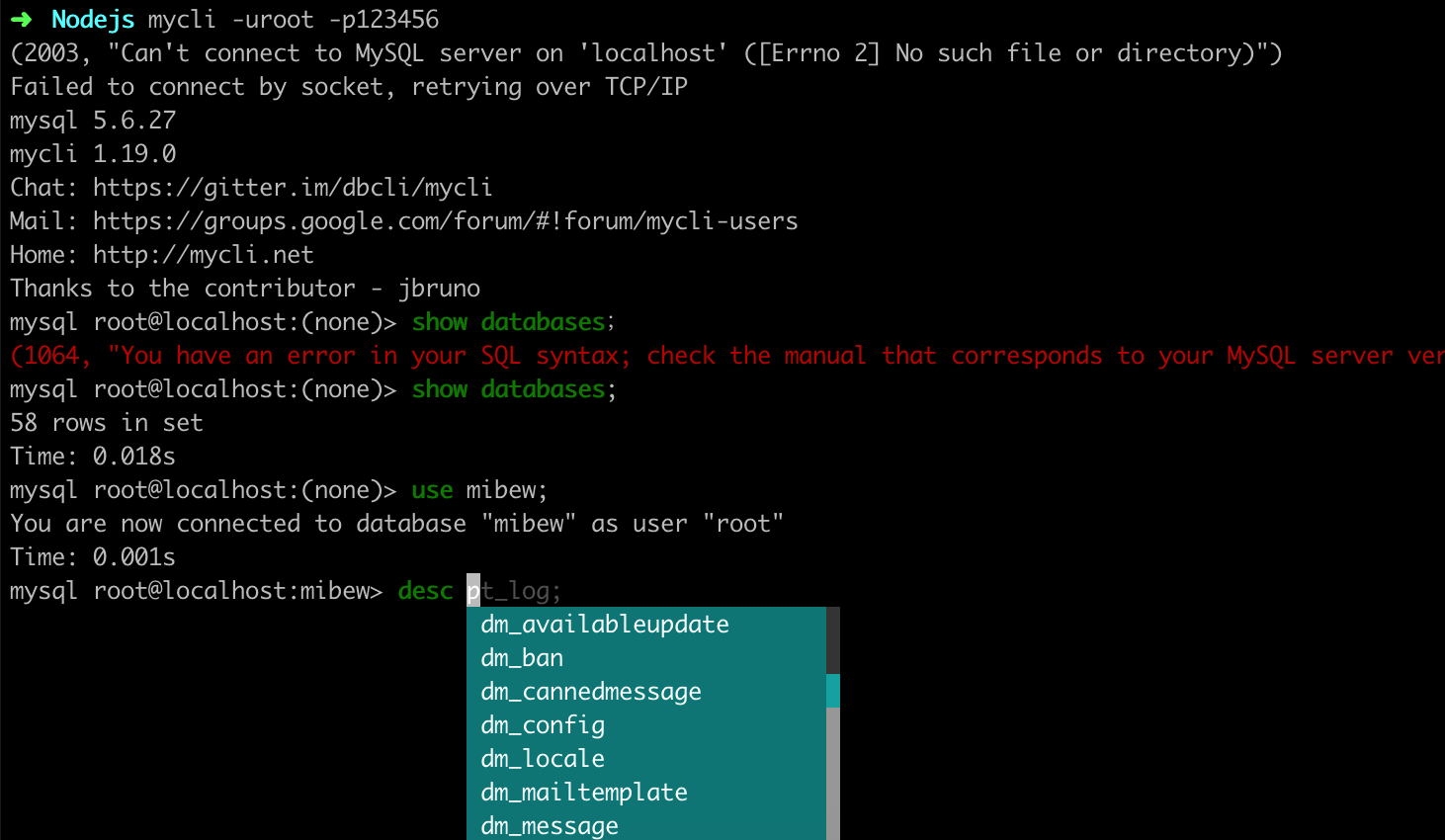
一个支持高亮、命令自动提示+补全的Mysql命令行工具
https://www.mycli.net/
pip install mycli
macOS
brew update && brew install mycli

效果图

Axel 通过打开多个 HTTP/FTP 连接来将一个文件进行分段下载,从而达到加速下载的目的。对于下载大文件,该工具将特别有用。如果下载过程中下载中断可以再执行下载命令即可恢复上次的下载进度。我常用Axel替代wget(文中也给出了部分解决axel报Too many redirects的办法)
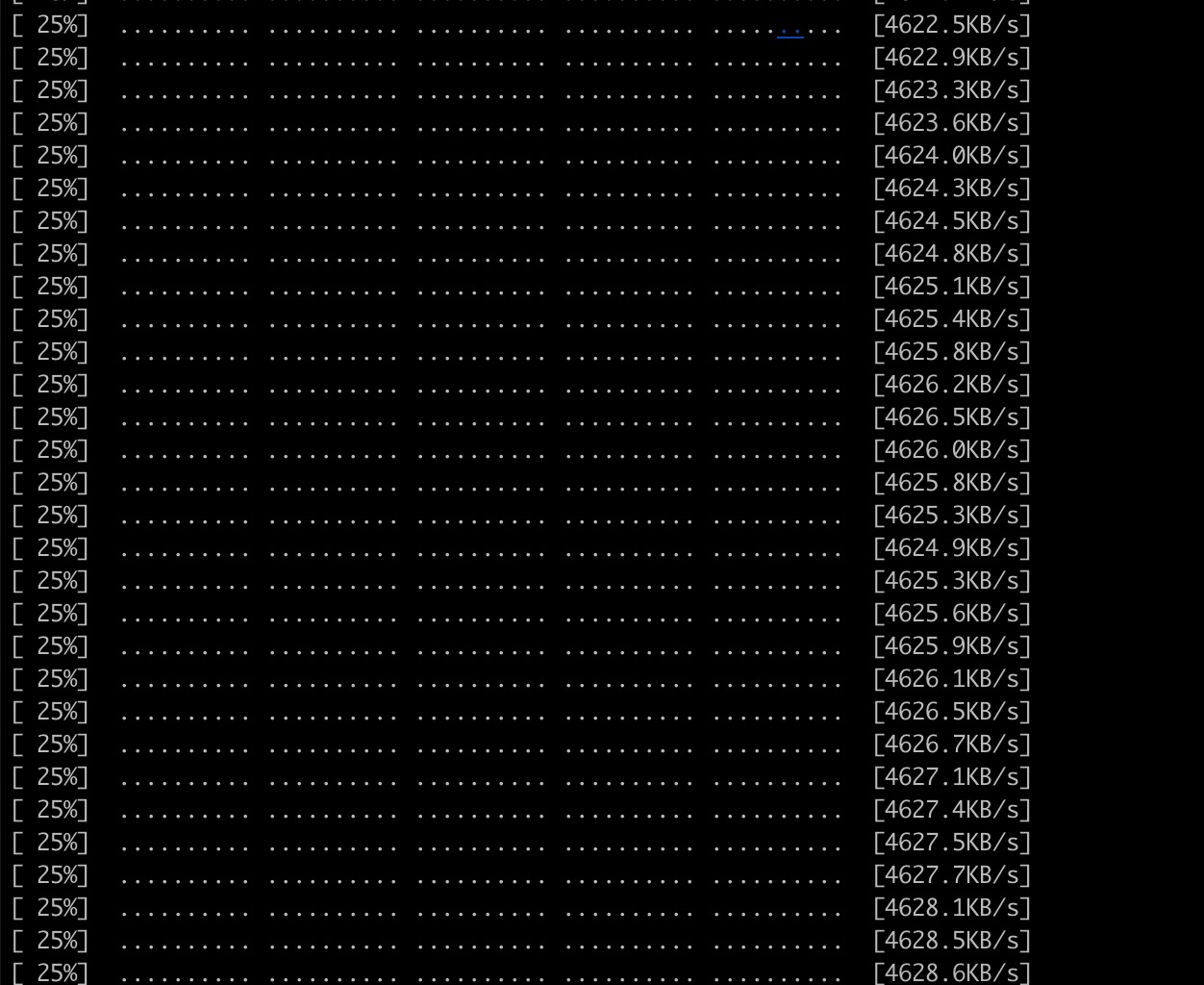
如下图:
wget的时候只有300多KB/s, axel开了个10个线程达到了2465KB/s,真是棒棒哒!

下面介绍axel的安装和使用!
安装:
centos下安装:
yum install axel

没有源的,可以去网上下载axel的rpm包安装或者下载tar.gz的源文件编译安装。
Debian/Ubuntu安装Axel:
apt-get install axel
选项介绍:
-s x 最高速度x
-n x 连接数x
-o f 保存为文件f
-S [x] 搜索镜像
-H x 添加头文件字符串x(指定 HTTP header)
-U x 设置用户代理(指定 HTTP user agent)
-N 不使用代理服务器
-q 静默模式 (不显示每个线程下载进度)
-v 更多状态信息
-a Alternate progress indicator
-h 帮助
-V 版本信息
使用举例:
如指定100个线程下载,存到 ~/:
axel -n 100 -o ~/ 'http://mirrors.zju.edu.cn/ubuntu-releases/18.04.2/ubuntu-18.04.2-desktop-amd64.iso'
不显示每个线程的进度
axel -n 100 -o ~/ -q http://mirrors.zju.edu.cn/ubuntu-releases/18.04.2/ubuntu-18.04.2-desktop-amd64.iso
简介
优势(为什么使用)
概念
依赖注入和控制反转是对同一件事情的不同描述,从某个方面讲,就是它们描述的角度不同。
依赖注入是从应用程序的角度在描述,可以把依赖注入,即:应用程序依赖容器创建并注入它所需要的外部资源;
而控制反转是从容器的角度在描述,即:容器控制应用程序,由容器反向的向应用程序注入应用程序所需要的外部资源。
问题
整个过程中参与者都有谁?
依赖:谁依赖于谁?为什么需要依赖?
注入:谁注入于谁?到底注入了什么?
控制反转:谁控制谁?控制什么?为何叫反转(有反转就应该有正转了,正转是什么呢?)
依赖注入和控制反转是同一概念吗?
回答
整个过程中参与者都有谁?
一般有三方参与者,一个是某个对象;一个是IoC/DI的容器;另一个是某个对象的外部资源。某个对象指的就是任意的、普通的PHP对象; IoC/DI的容器简单点说就是指用来实现IoC/DI功能的一个框架程序;对象的外部资源指的就是对象需要的,但是是从对象外部获取的,都统称资源,比如:对象需要的其它对象、或者是对象需要的文件资源等等。
谁依赖于谁:
当然是某个对象依赖于IoC/DI的容器
为什么需要依赖:
对象需要IoC/DI的容器来提供对象需要的外部资源
谁注入于谁:
是IoC/DI的容器 注入 某个对象
到底注入什么:
就是注入某个对象所需要的外部资源
谁控制谁:
当然是IoC/DI的容器来控制对象了
控制什么:
主要是控制对象实例的创建
为何叫反转:
反转是相对于正向而言的,那么什么算是正向的呢?
考虑一下常规情况下的应用程序,如果要在A里面使用C,你会怎么做呢?当然是直接去创建C的对象,也就是说,是在A类中主动去获取所需要的外部资源C($c = new C();),这种情况被称为正向的。那么什么是反向呢?就是A类不再主动去获取C,而是被动等待,等待IoC/DI的容器获取一个C的实例,然后反向的注入到A类中。
用图例来说明一下,先看没有IoC/DI的时候,常规的A类使用C类的示意图,如下图所示:

